How might we design the color to make everything more attractable?
By using bright &clean color,BART blue is a good example.
How might we simplify the media,not let the process rely on some physical media?
Ideation
STEP 1 BRAINSTORMING
HMW REDUCE THE FEELING OF WAITING TIME TO BUY THE TICKETS?
Advertisement
Music
Ice cream
Bakery
Boba guy
Screen of how many people
Cartoon
Trending
Beauty
Poster
Fashion
Travel
Funny
Thought- worthy
Aesthetic
online tickings
more machines
pre-order machine
pre-pay
buy tickets on the train
HMW SIMPLIFY THE WAY OF BUYING THE TICKETS?
Buy tickets on phone
Instructions
Easy reading Map
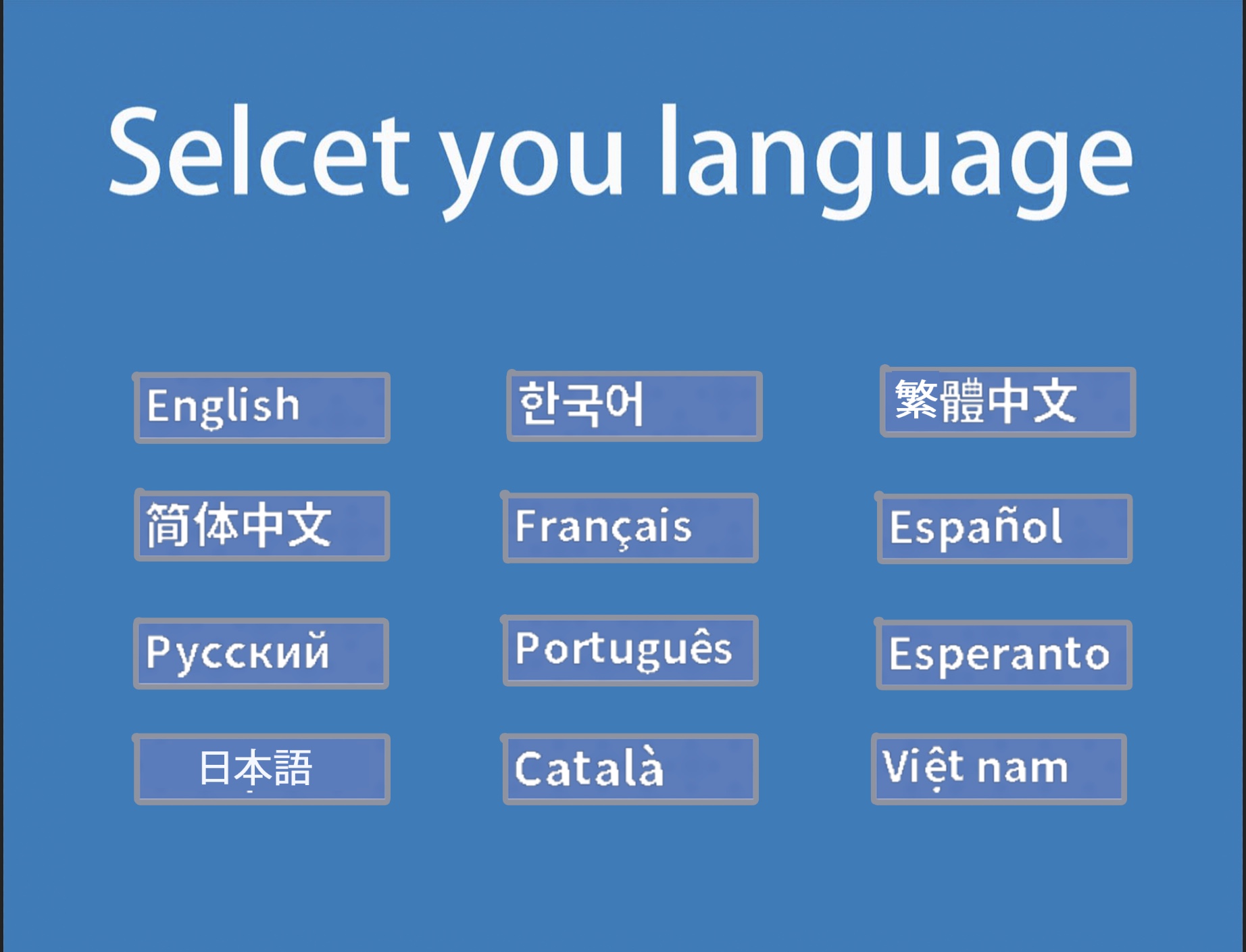
Language option
Fast purchase button
All types of cash
Multiple
Research for basic steps
About the price
How to pay
change
Simple button
Give fully instruction at the beginning or…..
Deal with different clipper card ( old or new)
Credit card with clipper card’s function
speech recognition
robot instrutor
HMW DESIGN THE INTERFACE BY THE GRAPHIC DESIGN VIEW ON THE SCREEN?
Color selection
Layout
Icons
Maps
Destinations
Forms
fonts
Shape
Space
Attractive
Emphasis the most important button or step
balance
proximity
alignment
hierarchy
touchscreen
buttons
STEP 2 AFFINITY MAPPING
Distract attention
Poster or animation
ADVERTISEMENT:
Trending, Beauty, fashion, travel
Funny Thought- worthy Aesthetic
Music
Cartoon
Screen of how many people
Other machine connected to the kiosk
Ice cream
Bakery
Boba guy (drinks)
Multiple payment methods
online tickings
more machines
pre-order machine
Pre-pay
buy tickets on the train
Buy tickets on phone
All types of cash
Credit card with clipper cards’ function
Deal with different clipper card ( old or new)
Shortcut key
Fast purchase button
Simple button
instructions
Detailed Instructions
Give fully instruction at the beginning or…..
About the price,price instructions
How to pay
robot instructor
Other functions
Easy reading Map
Language option
change
speech recognition
touchscreen
Buttons
Destinations
Research for basic steps first
GRAPHIC design, visual design
Color selection :Attractive
Layout
Icons
Forms
Fonts
Shape
Space
balance
proximity
alignment
Hierarchy
Emphasis the most important button or step
Step 3 Down-selecting
GRAPHIC design, visual design
Shortcut key
Multiple payment methods
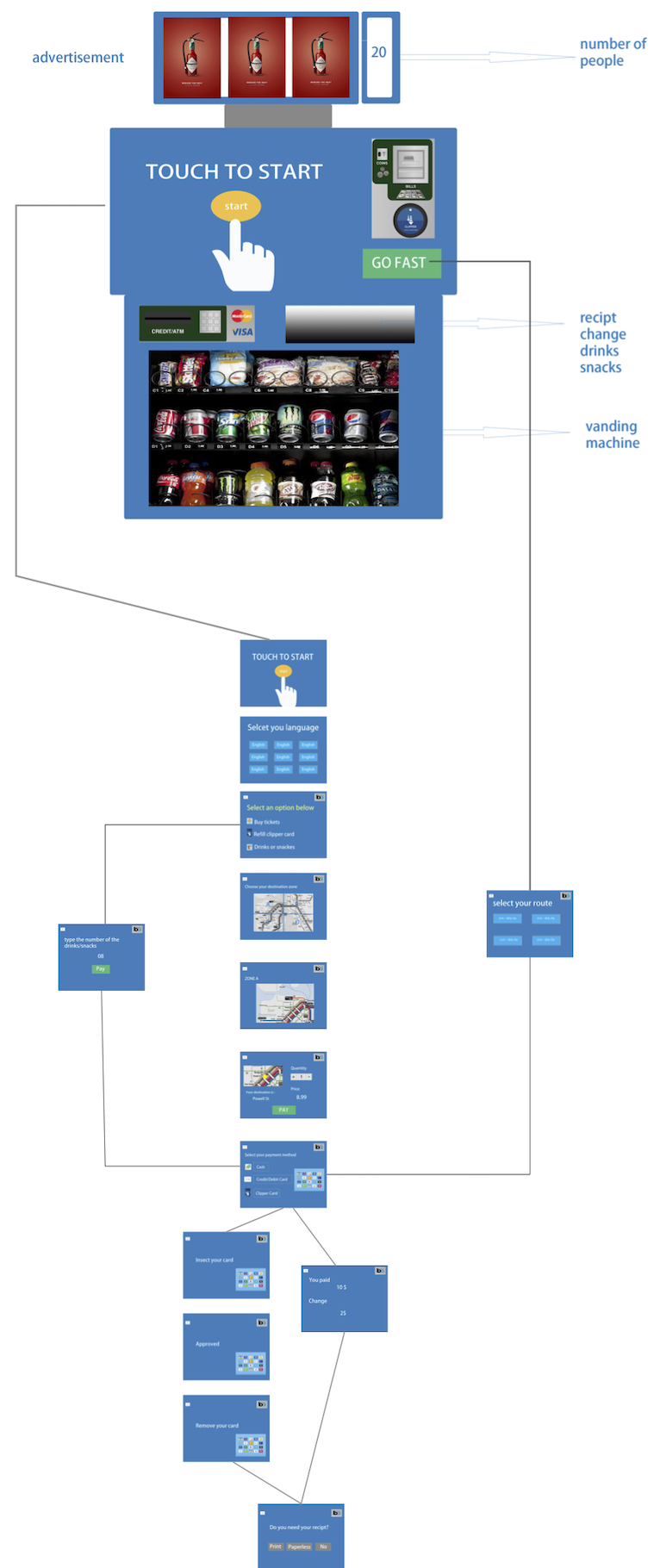
Step 4 Sketching

Step 5 WireFraming

- There will be three functions on the machine,
- -ADD VALUE(clipper card)
- -BUY TICKETS
- -GET SNACKS
While reaming the tradition way of bart ticket purchase, we integrated our ideas.The map has been spited in four secetions, people will tap on different ZONE and choose where to go.There are 12 language options, shortcut key to popular stations.